Bad practices, good questions
Bad practices prevent projects from making it into production. Steer clear of these:
❌ Highly technical assets for non-technical players
What assets are you sharing with your team? And are those assets even relevant to them? For example, if you’re speaking with a research partner, don’t dive into details about conditional logic. Researchers focus on the interaction between the candidate and the prototype—they don’t need to know how the prototype works.
❌ Sharing everything to everyone all at one time
Designers have a bad habit of sharing their entire project with everyone—with zero context. Especially early in the design process, asking everyone to look at everything all at once is an almost guaranteed way to overwhelm, well, everyone. Different stakeholders need different context.
❌ Using static steps to share asks with development
Some things in your project might be a bit more dynamic, and your prototype should reflect that. Think about how you can use tools like Voiceflow to share what's actually being dynamically filled.
Really, we can sum up these three bad practices into one: leaving the assistant to imagination. When you don’t show a high-fidelity prototype or the full end-to-end experience, you’re leaving the assistant to imagination. Often, that’s exactly where the assistant will stay.
To make sure that doesn’t happen, I never share my work until I’ve answered these questions:
1. Who am I sharing my prototype with and why?
This helps me figure out what my stakeholder is interested in—and that thing won’t be the same across the board.
2. What assets will I share with this person?
Sharing technical information with your visual UI partner isn’t going to help anybody. Instead, you’d want to share visual components with them. Assets must be relevant to the person you share them with.
3. What’s the status of my prototype?
Always know where you are on the timeline. Is it an early prototype where you just got this feature and you’re ideating? Is it a mature prototype that’s been refined and shared with the team multiple times, and now you’re ready for a design review?
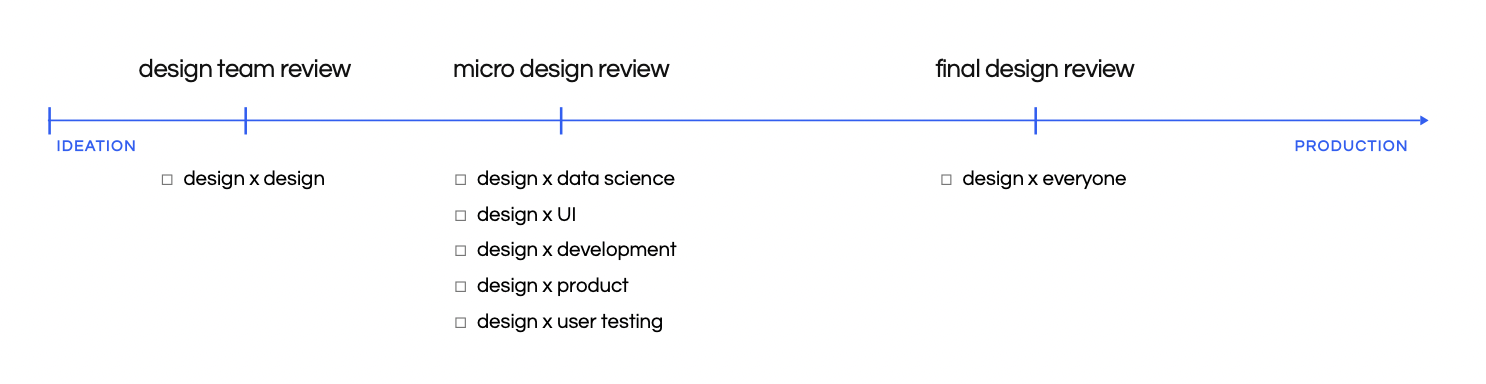
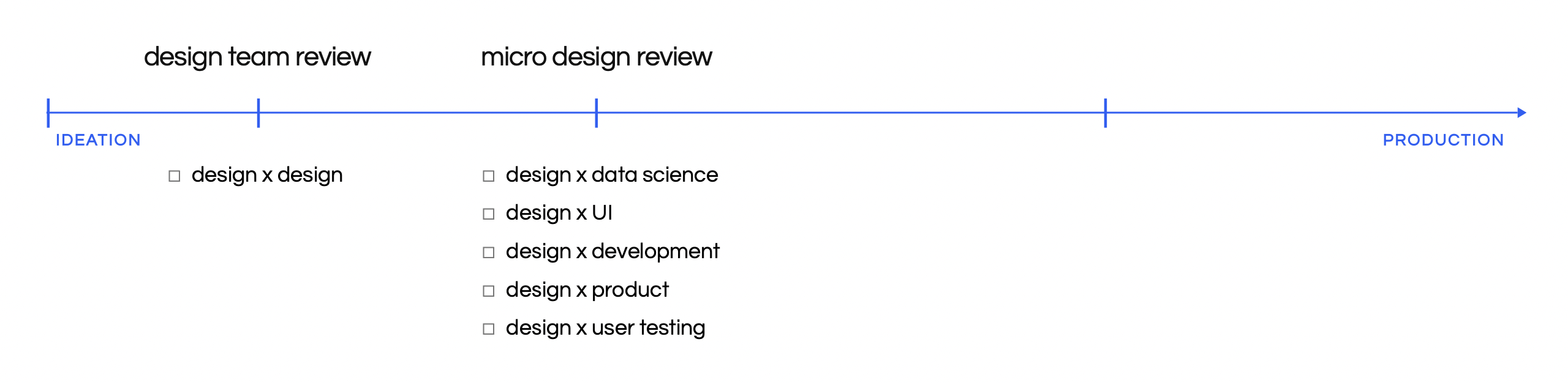
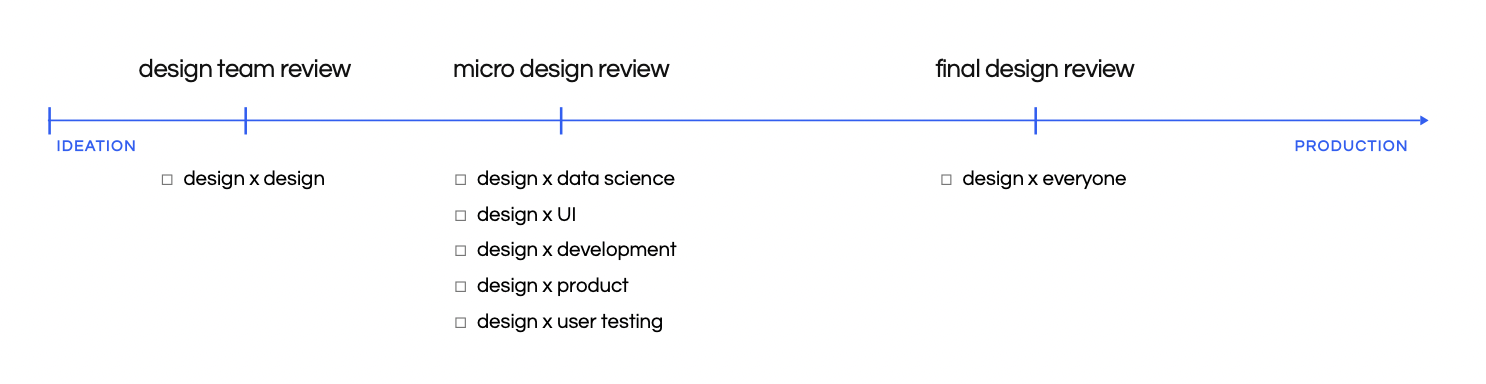
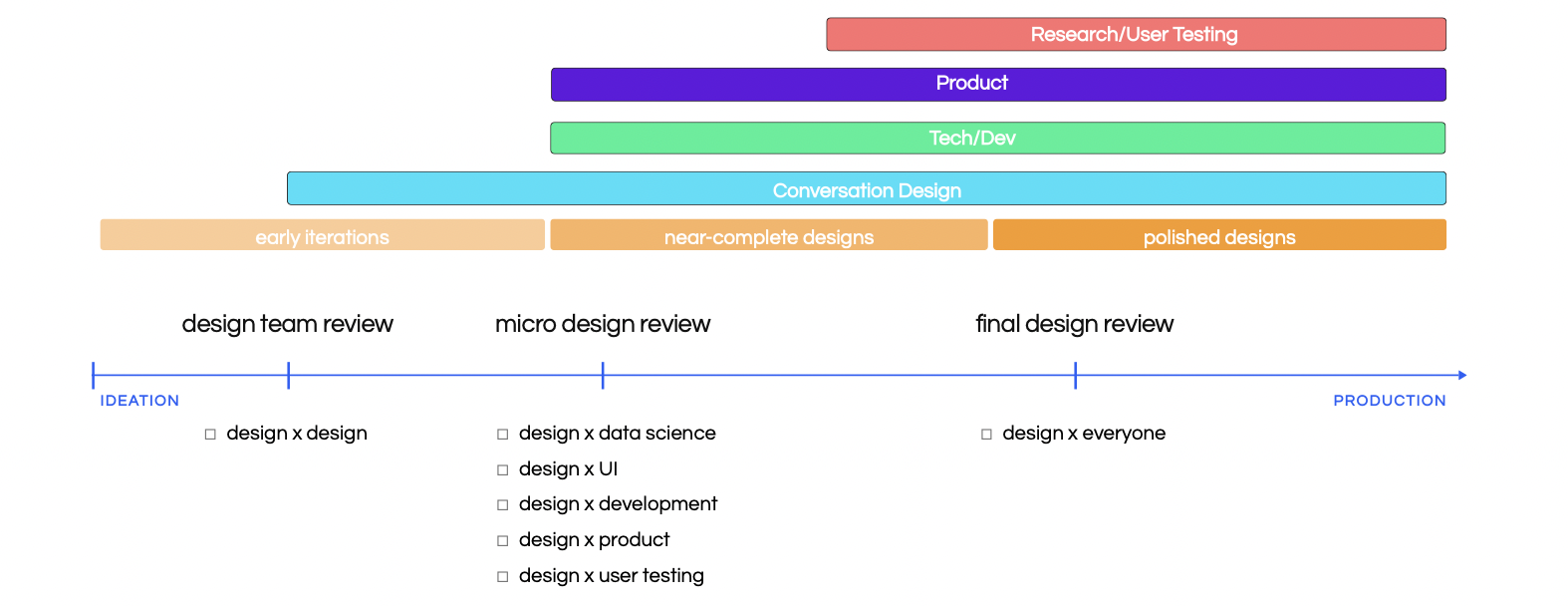
The timeline
Every organization will use a different timeline. For example, your design review process might look a bit like this:
- Design team review
- Micro design review
- Final design review

The lifespan of a design is usually a circular process. You might start with the feature, develop it, put it into production, start ideating, put that in production, and then loop back around.
A quick note: for this example, we're only focusing on the lifespan of one feature from initial ideation to production. Ideally we’d like it to loop, but we’re keeping it simple.
So, the timeline begins with ideation. This is one of the most exciting times to be a designer because you're given specs and told to run. You start thinking about the turns, logic, and visuals you might include.

Everything that happens in this first step and might lead up to a team review where you have a couple of working prototypes or a general concept—and then you share that with your team to get initial feedback.
That ties into this middle phase, the micro design review. Here, the idea is that after you have this initial prototype and a sense of direction, you're starting to pull in other members of the team to gather feedback and collaborate on the build.

The third step is a final design review. You've worked through your design, you've ideated, you've collaborated with other members of the team, and now you have something that you feel comfortable calling your final product. This is the time to showcase to the broader team what you’ve built and that it works.

Understanding the timeline makes it easier to determine who you’ll be speaking with and when. Once you know that, drill down into each group’s focus areas to determine the most relevant information to give them during your presentation.
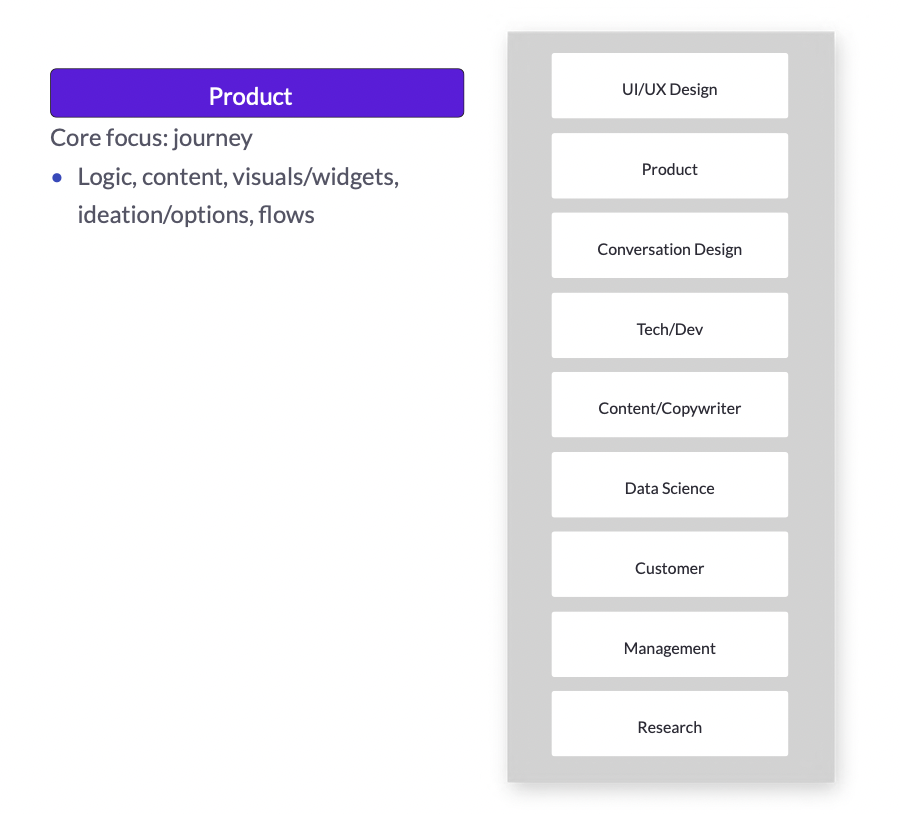
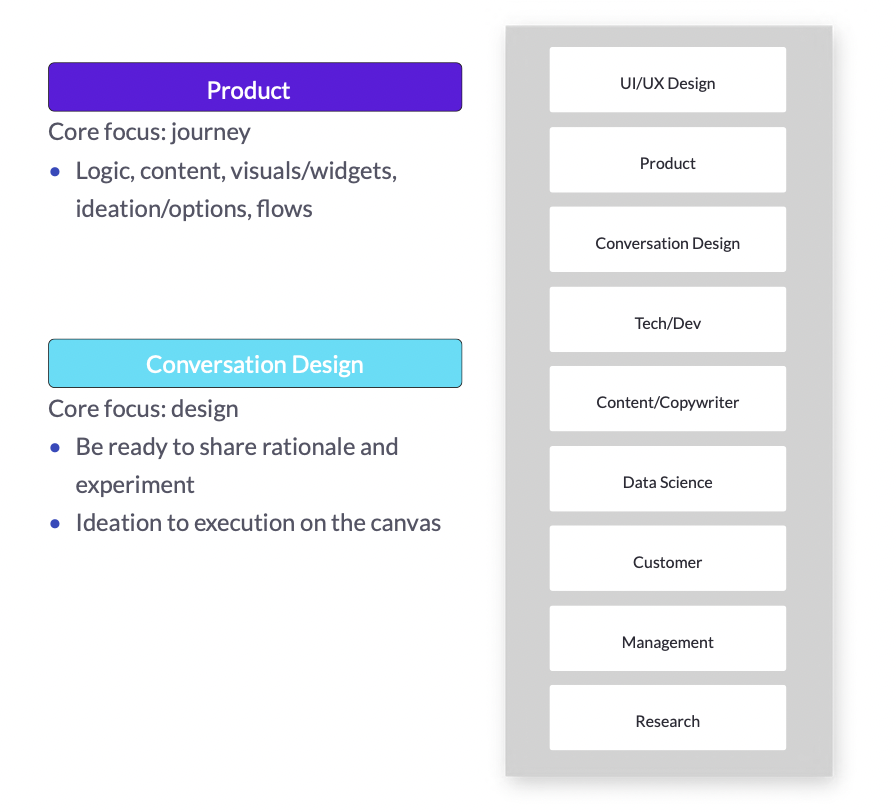
Presenting to the product team
Focus: The journey of the flow
At Chase, I think of our product team as the “overseer of the future,” so I always start with them. They’re coordinating with everyone else on the team, including design, and their core focus is the journey of the flow. They want to know everything that happens at each step and who needs to be pulled in where.
They might want to see the logic, content, or any visuals that are part of this flow, as well as ideation and the general flow itself.

Presenting to conversation designers
Some conversation designers work alone, but if you’re lucky enough to have some design partners, share your work with them. No person is an island—you might have missed something that another designer could have seen.

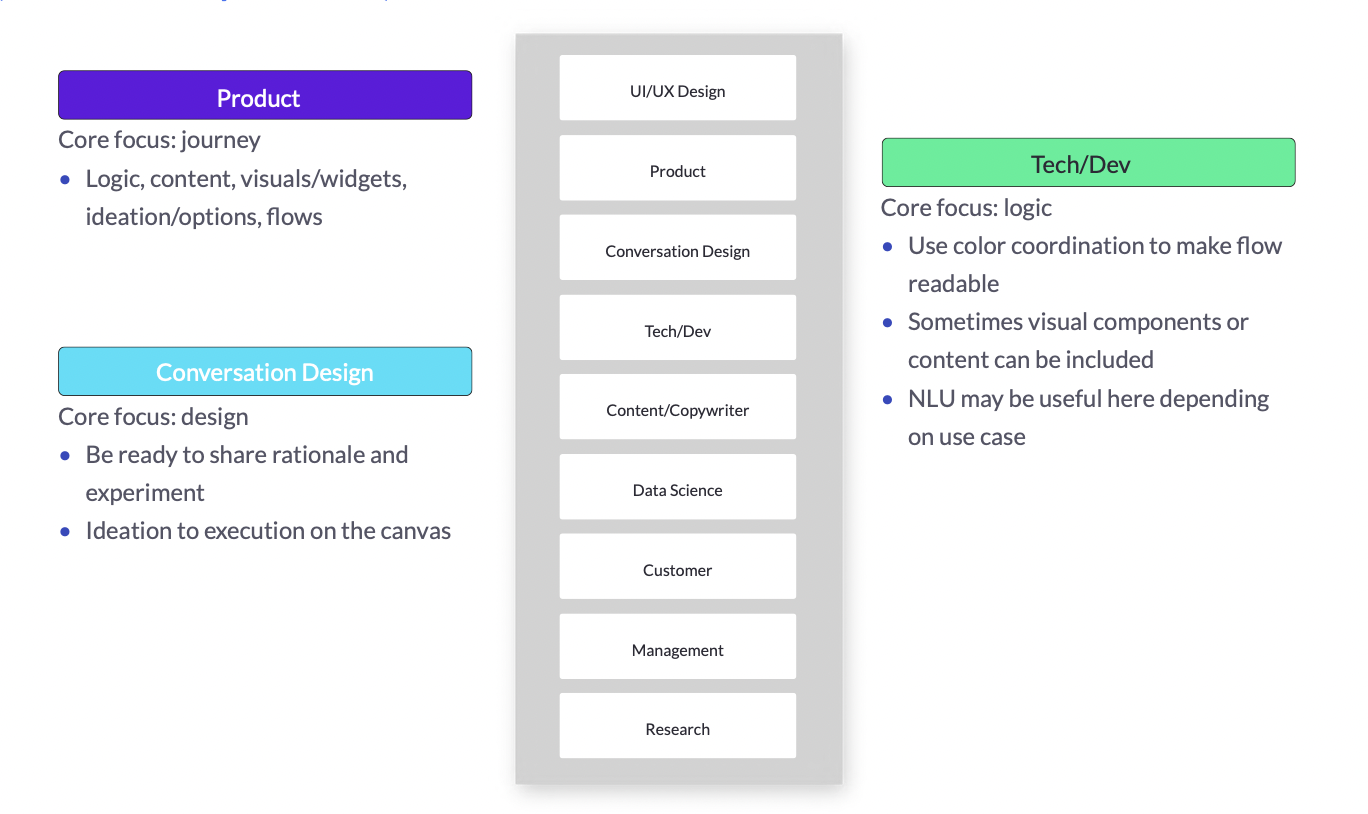
Presenting to technical and developer partners
Focus: The logic
Next up, I meet with my tech and dev partners, and my focus is on the logic. To me, there are many ways to effectively coordinate with them—especially within the Voiceflow canvas to clearly show what's most relevant to them.
At Chase, we use color coordination to make the flow readable. Anytime we have logic in our flow, it's orange so that devs can immediately see what needs their attention.

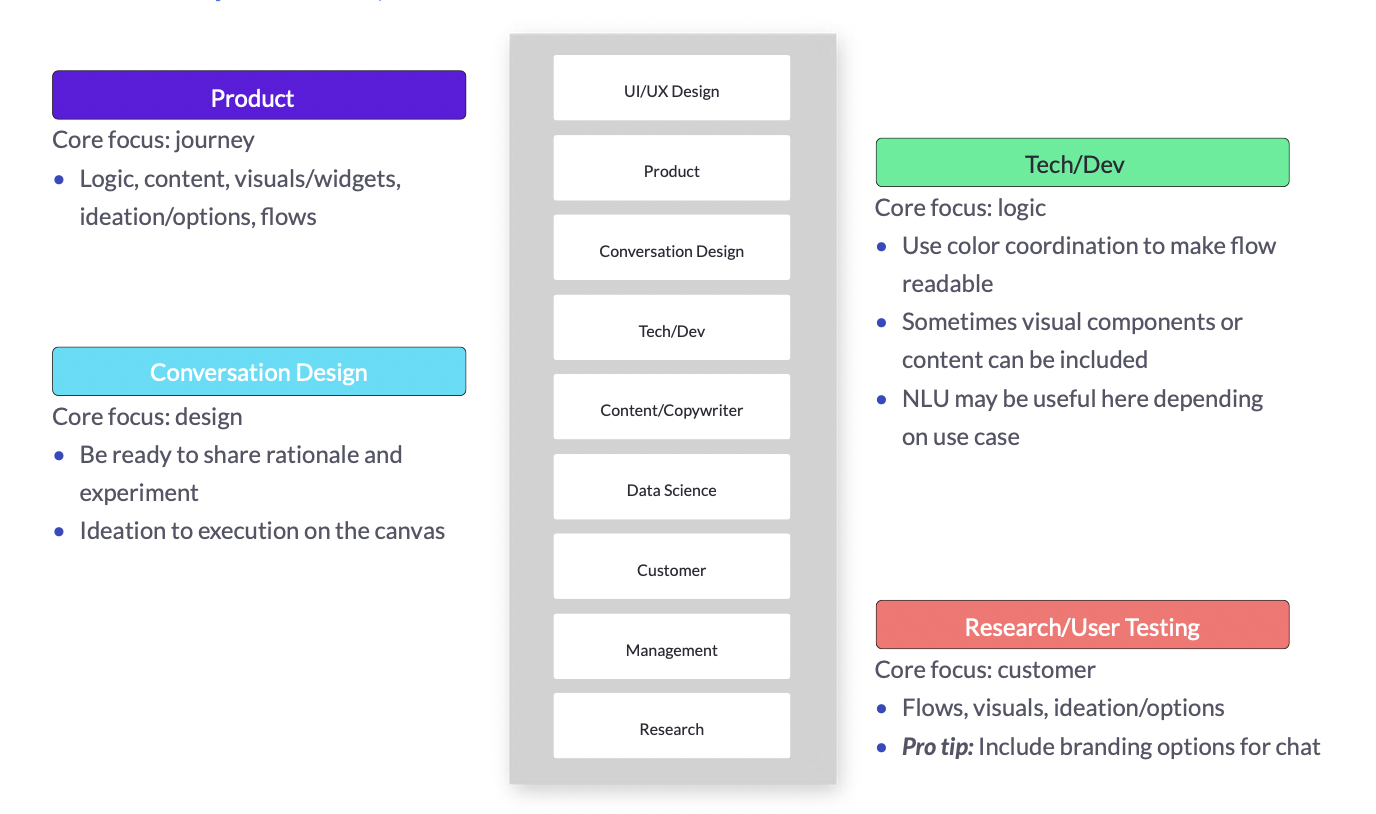
Presenting to researchers
Focus: The quality of the prototype
Research is the last group I’ll go over, though there are many other groups I typically work with after them. Researchers are one of my favorite groups to collaborate with. Because they’re so customer-focused, they put themselves in the shoes of the customer when looking at a prototype.
When you’re working with research partners, focus on the quality of the prototype. It’s all about the look and feel: what buttons are they clicking? Is it clear what happens in the next step? Your prototype should mirror the experience.

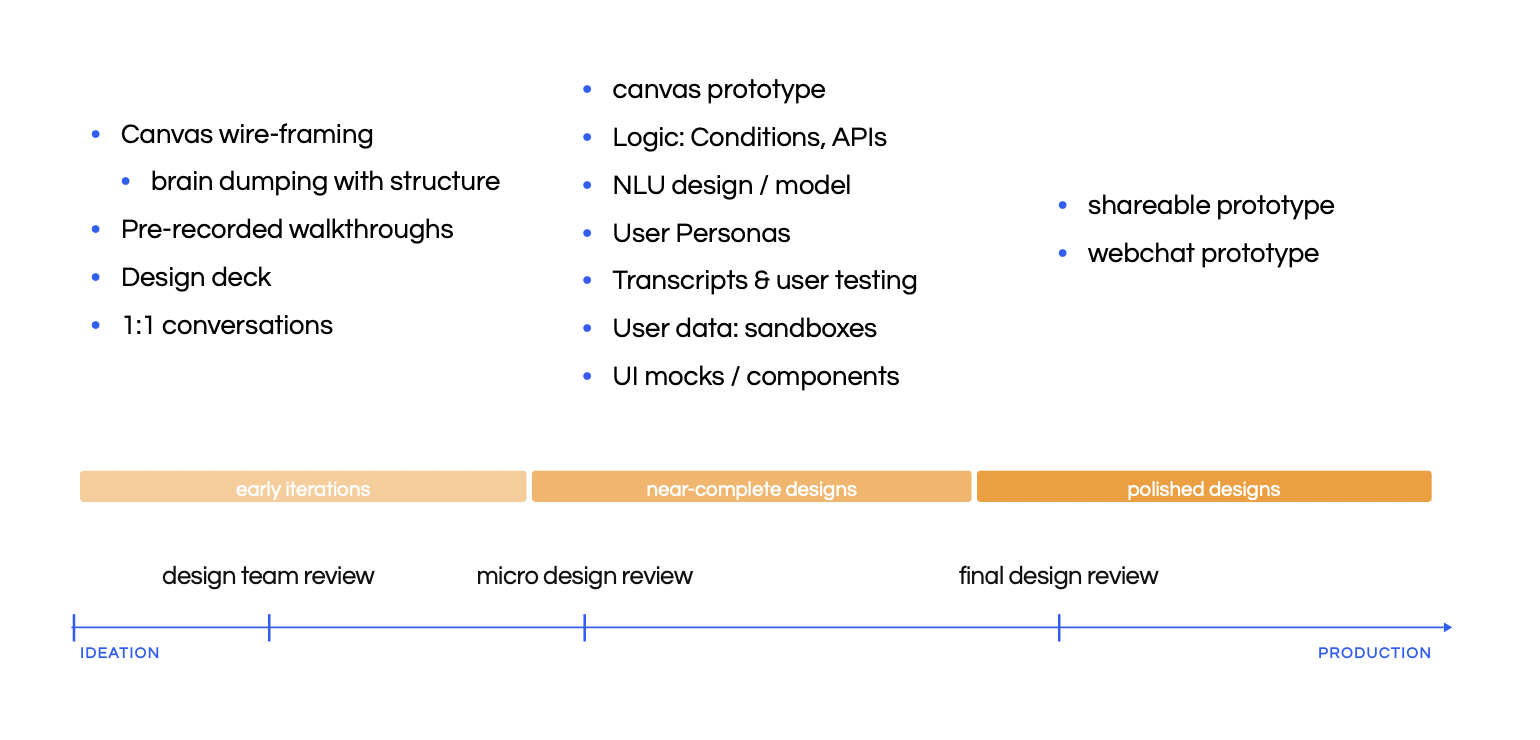
Looking at the timeline again, I’ve added in each of these roles to illustrate this waterfall approach. I think of it this way: when I’m first handed a feature, I like to throw everything at the wall and see what sticks. I’ll put everything on the canvas—good ideas and bad ideas—and then organize things into potential prototypes and things we can toss out. From there, I’ll ask our design team to take a look and see if it makes sense.
Once I've zeroed in on what I want to use for the flow, the product team might pull in other partners to iron out what the experience could look like until I get to the final design review.

Assets are different throughout the timeline, too. When I’m in the early ideation phase, I might want to interact with my team on the canvas by writing out thoughts, ideas, and explanations. One-on-one conversations here are great, too—talking to other designers in this early phase is a smart way to iron out the experience from the start.
Once I get to the middle phase, many other tools come into play. For example, in the early phase I might lay out my logic, but in the middle phase I’d actually fill it out, connect APIs, and lay out my conditions and variables. I might also create personas so the flow is testable end-to-end.
This middle phase is all about working on the experience to get to the final prototype, where I’ll showcase the experience itself and not the canvas.
Note: when you’re sharing your polished design, you shouldn’t be in the canvas view. Instead, have a shareable prototype—you’re showcasing your design, not the canvas.
Since I unfortunately can’t share a demo from my actual work, we did the next-best thing and created one for Voiceflow Banking Company. Watch the video below to see our feature come to life through ideation, team review, and design review.
Want to join Voiceflow for the next Expert Conversations workshop? We’d love that. Register and add it to your calendar.








.svg)